When I was working out the kinks in my year-old vertical typesetting demo, I attempted to use CSS grid as one of the options for handling layout, but didn’t get very far, because at that point, my brain had pretty much melted down 😕. But I’m on a plane now, surrounded by people who are staring at code, so I felt sort of motivated to do something useful as well.
The thing I want to work out is how CSS grid works when the writing mode is vertical, and how that affects Firefox’s Grid Inspector as well. Since I wrote a reasonably in-depth post on the Firefox Grid Inspector, I figured I’d better understand it as thoroughly as I could.
Demo and observation time!
Basic setup
I started off with the most basic of markup structures. Because reduced test case. My original intention was to use grid for laying out a figure with multiple images and a caption.
<!doctype html>
<html>
<head>
<!-- Stuff that goes in <head> -->
</head>
<body>
<figure>
<img src="img/listen.svg">
<img src="img/read.svg">
<figcaption>This is a test</figcaption>
</figure>
</body>
</html>

I didn’t know how grid rows and grid columns would work in vertical mode, so let’s take a look at the specification.
There are two sets of grid lines: one set defining columns that run along the block axis (the column axis), and an orthogonal set defining rows along the inline axis (the row axis).
I interpret this as, when the document has been set to vertical-rl, grid columns run top-to-bottom while grid rows run right-to-left like so:
Let’s see if that’s the case by creating a layout with the figure element as the grid container. I want the 2 images to stack on top of each other, and the caption to stretch the length below (i.e. to the left) both images.
html {
writing-mode: vertical-rl;
}
figure {
display: grid;
grid-template-columns: 1fr 1fr;
grid-template-rows: max-content min-content;
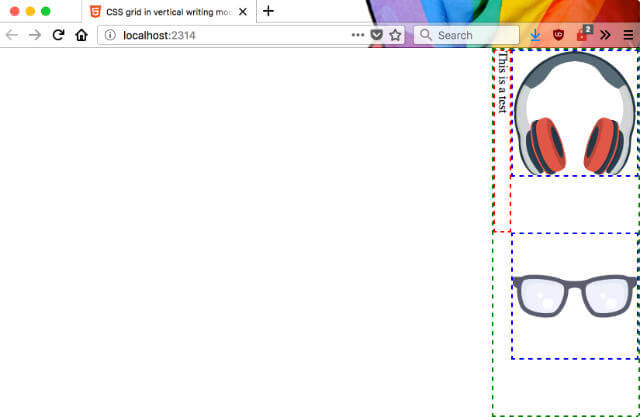
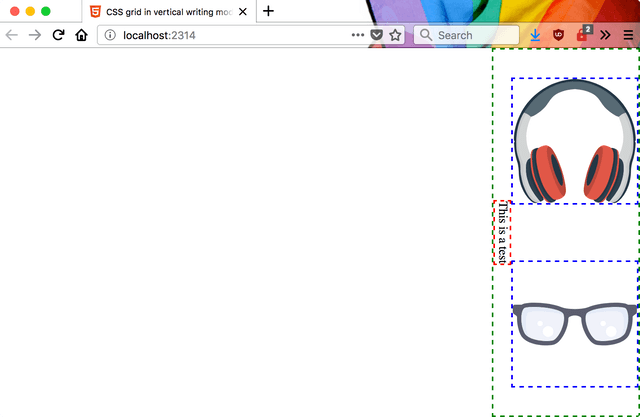
}Let’s visualise my target end-result and their corresponding line numbers.
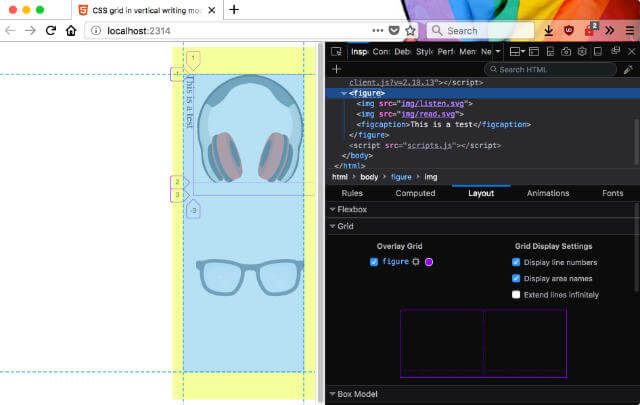
There seems to be some issues with the Grid Inspector tool here. I guess we’ll be flying blind from here on out.

Before I started using the Grid Inspector tool, I would apply borders to the grid items. It wasn’t the best solution, because I couldn’t actually see the grid tracks, but it’d have to do for now.

Okay, this reduced test case looks like Grid is working just fine in vertical writing-mode. So this is the code that will give me the layout I wanted in my earlier write-up (ignore the border code).
figure {
display: grid;
grid-template-columns: 1fr 1fr;
grid-template-rows: max-content min-content;
justify-items: center;
border: 2px dashed green;
}
img {
border: 2px dashed blue;
}
figcaption {
border: 2px dashed red;
grid-column: span 2;
}
Expanded test case
Now, to see if this plays nice with nested writing-mode. Like I mentioned in the earlier post, I seem to be quite the stickler for punishment 🤷. Spoiler alert: it wasn’t painful at all.
I copied over the content from that demo, and rewrote the markup to make the figures flatten out. So the markup for each figure was changed like so:
<!-- Non-grid version -->
<figure>
<figcaption>最早的視覺傳達方式基本都是利用圖形進行的。這是北美印地安在史前的岩洞壁畫</figcaption>
<div class="img-wrapper img-double">
<img src="img/pictograms-1.jpg">
<img src="img/pictograms-1.jpg">
</div>
</figure>
<!-- Grid version -->
<figure class="img-double">
<figcaption>最早的視覺傳達方式基本都是利用圖形進行的。這是北美印地安在史前的岩洞壁畫</figcaption>
<img src="img/pictograms-1.jpg">
<img src="img/pictograms-1.jpg">
</figure>Grid rows and grid columns do respect the writing mode of the document, even if the writing mode is nested to high heaven. Which meant that I could make the layout code apply to the relevant elements generally, and adjust for direction (left/right, width versus top/bottom, height) when those states were toggled.
In fact, I’m thinking that once we have CSS logical properties, I won’t even have to have two sets of directional properties. That would be awesome!
The classes on each figure were to deal with if the figure had 1 image or 2 images. So for single image figures, the image just spanned 2 columns instead. The layout code for each figure looks like this:
figure {
display: grid;
grid-template-columns: 1fr 1fr;
grid-template-rows: min-content max-content;
justify-items: center;
align-items: center;
}
figcaption {
grid-column: span 2;
}
.img-single img {
grid-column: span 2;
}And the toggled versus un-toggled states looked like this:
.c-switcher__checkbox:checked ~ main {
figure {
margin-left: 1em;
max-height: 30em;
margin-top: auto;
margin-bottom: auto;
}
.img-single img {
max-height: 20em;
}
}
.c-switcher__checkbox:not(:checked) ~ main {
figure {
margin-bottom: 1em;
max-width: 30em;
margin-left: auto;
margin-right: auto;
}
.img-single img {
max-width: 20em;
}
}I kinda like it. So TIL, the issue isn’t with writing-mode, it’s with the Grid Inspector tool, but knowing Mozilla, the team is already working on the problem. Source code for the grid version of the demo on GitHub, and live version viewable here.
YES! I wish I were there with you. Tomorrow. :D
— Jen Simmons (@jensimmons) 12 December 2017
We *have* to sit around and hack on demos this week. :D
Also, our Grid Inspector doesn’t properly work w/ non-horizontal LTR writing modes yet, but the team is on it. We should track down the engineers working on it this week.
If you were wondering (probably not, but still), I am currently at Mozilla All Hands in Austin, Texas and I’m super excited, but also super jet-lagged, which is why this post is being completed at 4am. Does anyone care about this vertical writing mode stuff? I don’t know, but I sure do.
Breakfast time! Until the next one.

