Last year was the first time I spoke at any event outside of Singapore, and it was quite a whirlwind experience. I absolutely LOVED every minute of it, and did a recap of the Mozilla Developer Asia Roadshow where I met a lot of amazing and interesting people. So why not do it again for 2018?
My strategy for submitting call-for-proposals (CFPs) is: I have none. I try to submit whenever I see an open call, and hope for the best. I actually expect rejection most of the time because, let’s be honest, it’s a numbers game. Organisers receive hundreds, probably thousands of applications, and it’s so hard to narrow it down to just a handful.
So whenever I get the rare, “Congratulations, your talk has been accepted” reply, I don’t think twice and just say yes (let’s ignore the fact I don’t think much in general). Because I feel like if I don’t say yes now, I will NEVER get the opportunity ever again.
I wrote a little bit about this last year after a conversation with my good friend, Aysha, that opportunities for speakers from Southeast-Asia aren’t exactly falling out of the sky. And I can’t put into words how appreciative I am to the various conference organisers for giving me the chance to speak at their events.
Which brings us to my conference schedule for 2018. We’ve established that I don’t think very much before making decisions, which explains exactly how I ended up an exciting month of June (and possibly September). I’m not complaining though, because I’m having the time of my life. 😎
- Talk.CSS max-content @ 🇸🇬 on 23 Jan
- JSConf.Asia 2018 @ 🇸🇬 on 25 Jan
- Mozilla Tech Briefing @ 🌐 on 15 Feb
- Github Constellation @ 🇸🇬 on 26 Feb
- Smashing Conference SF 2018 @ 🇺🇸 on 18 Apr
- You Gotta Love Frontend Kyiv @ 🇺🇦 on 24 May
- CSSconf EU 2018 @ 🇩🇪 on 01 Jun
- CSS Day 2018 @ 🇳🇱 on 15 Jun
- Web Directions Code @ 🇦🇺 on 02 Aug
- Form Function Class 9 @ 🇵🇭 on 18 Aug
- Refresh 2018 @ 🇪🇪 on 7 Sep
- Tech Speakers Meetup @ 🇫🇷 on 14 Sep
- W3C Workshop on Digital Publication Layout and Presentation @ 🇯🇵 on 18 Sep
- CSS-Minsk-JS @ 🇧🇾 on 21 Sep
- View Source 2018 @ 🇬🇧 on 26 Oct
- beyond tellerrand 2018 @ 🇩🇪 on 06 Nov
- deTECH Conference 2018 @ 🇲🇾 on 15 Nov
- MozKopdar JKT Dec 2018 @ 🇮🇩 on 16 Dec
🇸🇬 @ Talk.CSS max-content
We can look at Talk.CSS max-content either as an expanded meet-up or a mini-conference, two sides of the same oreo. This was the first time Talk.CSS sold tickets because we were flying in a speaker from Australia, giving out some swag and putting up some semblance of promotional material.
Okay, it was 2 banners, stop judging.
Although this year’s format for JSConf.Asia involved folding in all the CSS talks into the 3-day extravaganza, we still wanted a sort of CSS-themed event, so by the power of relationships (mostly those of my co-organiser, Chris Lienert), we managed to get 2 fabulous speakers all the way from Australia, Mandy Michael and Andy Clarke.

I closed the event with my first sort-of non-technical talk, which was basically a love letter to the web. But overall, it was a surprisingly successful event. Full write-up here.
🇸🇬 @ JSConf.Asia 2018
Ah, the conference that started it all. I first attended CSSConf.Asia in 2014, and it was such an experience. I hadn’t started speaking yet, but the thought of being on stage did cross my mind. This is my fourth year being involved with CSSConf.Asia/JSConf.Asia in some capacity, and I hope this streak continues on.
First conference talk of 2018! This is the talk that sent me around the world, it’s about vertical writing on the web. I’m very grateful that a number of conference organisers decided to pick it up and let me do this talk in front of audiences around the world.
Doing this talk in front of a “home” crowd felt a bit special, though. As usual, before the talk, I’m on conference duty, manning the T-shirt booth but somehow ended up surrounded with boxes of bottled water.

It’s a known fact that I don’t adult in general, but sometimes there are exceptions, like when I have to go on stage. Because even I, have standards. I think I got a few double-takes when walking back into the theatre, like “wait, wasn’t that the angry t-shirt booth lady?” (there’s a story to the ‘angry’ bit, ask me about it, if you like). 🤷

This being the second time I’ve ever been on stage at the Capitol Theatre, I already knew what it would feel like. The spotlight made it nearly impossible to see the audience, and I found this rather amusing because it felt like I was talking to myself. 🤣
I was told I looked professional, which is hilarious, but I have since decided to call my on-stage apparel choices “Cinderella mode”, because it only lasts all of 3 seconds before I revert to “Pumpkin mode”, which is what all my friends see all the time. See exhibit below:

Let me explain what’s going on. Long story short, the projector was so blur we had to replace it with a huge TV instead. Unfortunately, cable lengths were not sufficient, and rather than do a lot of furniture shifting, I decided that shifting myself would be the most efficient thing to do. To the floor! Also, I’m all of 5 years old and when I see a nice carpet, I must sit on it. Sans shoes.

I was informed by my fellow workshop facilitators that the event photographer was perplexed for a while because all he could hear was my disembodied voice, however, he could not see where I was at all.
I honestly had no idea why anyone would sign up for my workshop, but thankfully the attendees were sufficiently interested in CSS Grid to disregard my unorthodox approach. I’ll try to be more adult in my next workshop. Maybe.
🌐 @ Mozilla Tech Briefing
This was the first time I ever did a talk over video conference, and it was quite fun. Because I had some bits of live coding on the presentation, my slides were full screen on my computer, and I couldn’t see the other participants on the video call, which was interesting.
But this was also memorable because not long after, I officially joined the Mozilla TechSpeakers initiative, which made it easier to explain my relationship with Mozilla. As previously, it was, how should we put this, complicated. 🤷
🇸🇬 @ GitHub Constellation
This year was the first time GitHub Constellation ran in Singapore. I had heard plans for this the year before but somehow it didn’t come through. I was connected to the organiser of this event by Mozilla and had been asked to speak about CSS layout, which is just up my alley.
The only thing was that the event took place at a rooftop bar kind of setting, which was a great location for networking but the acoustics of the place was a bit tricky for an event involving a bunch of talks. It also wasn’t really set up for talks, it was more of a live band performance stage thing. So there was no way to display both slides and speaker notes.
Good thing this was a subject I could talk for hours on end, not so good is that without speaker notes, I’m not as tight with time. So I sort of breezed through the final few slides, but it was a cool experience all around.
🇺🇸 @ Smashing Conference SF 2018
Being invited to speak at Smashing Conf was such a wonderful opportunity, and it was my first time speaking to a predominantly American audience. But being on the Mozilla Developer Roadshow the year before meant that I was already familiar with Vitaly Friedman (who I seem to bump into all the time 😁) and Markus Seyfferth.
And because it was in San Francisco, I got also arrange to meet a number of people whom I’d only ever interacted with online. My broke ass found that accommodation in San Francisco was unacceptably exorbitant, so on a whim, I decided to pop down to San Diego for 3 nights before heading up to Mountain View to visit the Mozilla office.

I still think that was a great decision, because San Diego was a lovely city. I got to meet Saron, creator of CodeNewbie and such an inspirational and driven woman. That was one of the most fun conversations I’ve ever had, and I really hope to meet her again. Some day.
I museum a lot, even back home in Singapore. So I couldn’t possibly find myself in Mountain View without visiting the Computer History Museum, and it was every bit as good as I imagined (if not better). Some people like going to Disneyland, and feel all sorts of excited and happy when they do. We-ll, it was the same for me at the Computer History Museum.

Normally, you’d get through a museum in a couple hours, right? But I was there almost from opening time till closing time. There was so much to see! Including an original Interface Message Processor (IMP), just like what I’d read in Where wizards stay up late.

The Mozilla office visit was super fun, even though I dropped in on a Friday afternoon, when it was much quieter than usual, but Havi Hoffman, whom I had met in December at the Mozilla All-Hands showed me around and introduced me to the Mozillians around the office.
AND we got to play with VR ducks!

Finally, it was time to get serious. The team at Smashing really know how to do a conference, and the line-up was stellar. I got to meet Rachel Andrew again, and a lot of new friends doing cool stuff. Had nice long conversations with Joe Leech and Mike Rithmuller. And I met the lady who campaigned for and created the dumpling emoji, Lu Yiying!
Another highlight was meeting Robin Rendle in person while I was in San Franciso and he gave me the best recommendation to visit the Letterform Archive, best advice ever.

🇺🇦 @ You Gotta Love Frontend Kyiv
YGLF Kyiv marked the start of my ridiculous summer conference schedule. Ridiculous because instead of remaining in Europe, I ping-ponged back and forth between Singapore and the various European cities. Yes, many friends have given me advice on how to avoid such a situation in future. 🤣
So apparently, this was the first time the team in Kyiv organised a conference, but honestly, you’d never have known because the entire conference was so well-run. I was really well taken care of as a speaker, and that line-up was amazing. I learned so much in the short span of 2 days.

The format of the conference was really fun as well, with a mix of full-length talks and lightning talks, as well as 1-on-1 interviews with some of the speakers on the second day.
Kyiv is definitely a city I want to come back and visit. There is still so much I hadn’t yet seen, and the food I definitely loved. My Airbnb was right next to the Toilet History Museum, and my host and her daughter also gave me a list of places to visit (which sadly I couldn’t cover them all).
It was great to catch up with familiar faces and meet new friends too, like fellow basketball-playing developer, Ben Gagyi, and V8 engineer, Benedikt Meurer. Just had to point out a tale of 2 Bens. 😌 Check out all the photos from the conference! Here are the Day 1 Photos, and these are the Day 2 Photos.
Even though I should have stayed put in Europe after this conference and made my way to Berlin from there, I went home to Singapore instead. Just in time to touch down back to Singapore and make it to the final game of our basketball season directly from the airport.
We won. 😎

🇩🇪 @ CSSconf EU 2018
Being at CSSConf.EU and JSConf.EU was so surreal. It was truly an experience to remember. First of all, keep in mind that before 2018, I had never been to Europe before, much less attend a European conference. Berlin is a great city, and 5 days was definitely too short a trip. But back to how mind-blowing the conference was.

First of all, so many people turning up just for CSS! And knowing that this number was probably going to be tripled (my best guess) for JSConf.EU? I just, no words. 🤯
I flew in to Berlin via London, and was actually on the same plane as Sareh Heidari, one of my favouritest people ever, but didn’t see her until we got off the plane! Soon after, I got to know Whitney Williams, and thus we formed an unofficial trio for the rest of the conference.

One of the highlights at the conference was the wonderful Mozilla Arch, that sadly, due to fire safety regulations, wasn’t open for public to walk through. But it was still super cool, because anyone could program the Arch with a little bit of Rust code.
Meeting up with team Mozilla at any time in any place is always something I look forward to. I finally managed to meet Ola Gasidlo in person, who so kindly showed me around the Berlin office, and her talk about TCP/IP was one of my favourites. There were actual pancakes involved, nuff’ said.
While working on this CSSConf.EU talk in Kyiv, I suddenly got the idea to create “CSS trading cards”, making various layout techniques/properties into characters, like those players on baseball cards. I also decided to toss in a minor bit of live code into my slides (thank you content-editable), because, why not? Thankfully, the code worked as planned. 🙏
Check out all the conference photos plus the playlist for CSSConf.EU 2018 and JSConf.EU 2018.
Intermission: 🇭🇰 @ Webconf.asia 2018
If you read last year’s post, this conference might sound familiar. Yes, this was my first ever international talk (thank you, Charis Rooda for taking a chance on me). Charis gave me free entry to this year’s Webconf.asia, which was such a treat!

On Day 2, Charis let me crash the stage and co-host with her, which was great fun for me (not sure what the audience thought 🤷). But that meant I got to introduce Monica Dinculescu and Val Head, 2 people I’ve fangirled over for a good long time 😍.
One of my hopes for the future is that there will be more web conferences in this part of the world too. Near future, not far future 🤞.
🇳🇱 @ CSS Day 2018
I was especially nervous for this talk for a number of reasons. It was a brand new talk, I hadn’t had that much time to work on it, and I was told the audience at CSS Day was very technical, so I was doubly worried that I would be telling them things they already knew.

Some of you may know me as that person who keeps extolling the virtues of reading CSS specifications, and I really do read them. But for this talk, I poured over them, going through the relevant ones with a fine-toothed comb. So in the process, I learned a whole lot about alignment that I didn’t know before.
But first, let’s talk about Amsterdam. Picturesque, I think, is an appropriate description of the city. After Kyiv and Berlin, I found that quite a number of people I know are based in Amsterdam as well.

Like Razvan Caliman, creator of the CSS Shapes editor chrome extension, and now part of the Firefox Devtools team, the incredible Rachel Nabors, whom I first met at JSConf.EU, Stephanie Nemeth, whose Haute Codeture talk at JSConf.EU blew all of us away. I could go on.
And then, there are my typography friends, Roel Nieskens, who I’ve been chatting with regularly on Twitter and Slack prior to meeting, and Richard Rutter, who I only met properly for the first time at this conference. If you don’t know Roel, he has been crowned (by me) as winner of the best named project in the world award, for Wakamai Fondue.

I had followed Richard for a while now, because, you know, web typography, so it was really nice to meet him in person and chat with him. I also bought the physical copy of Web Typography and he signed it for me!
While preparing for the talk, I figured, since I was going to be talking about box alignment, it would make sense to have a box illustration in my slides, right? We-ll, one box turned into five, and then before I knew it, there was a village of boxes all over the presentation. It just happened. 🤷

It turns out, Boxy (naming things is hard, my friends) was pretty popular and Hidde (another friend based in Amsterdam, fellow Mozillian and great speaker) suggested making Boxy stickers. What an idea, what an idea…

Is doing 3 different talks within the span of a month a bad idea? Well, now that I’ve come out the other side relatively unscathed, I’ll say it’s hectic, but rewarding. Although I never really relaxed until this talk was over and I could take a breath without thinking about the next talk (at least for a little bit).
🇦🇺 @ Web Directions Code 2018
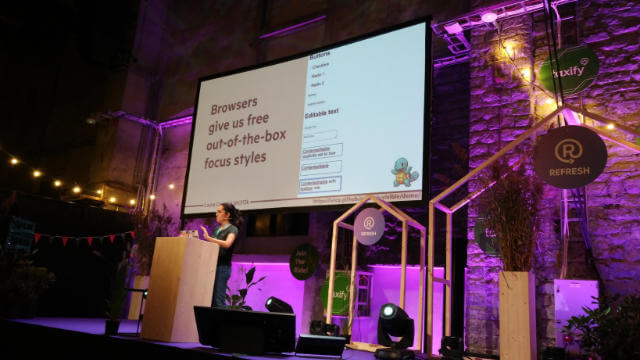
I stayed put for the month of July, but it’s time for another round on the conference circuit (that’s what I’m going to call all this travel in 2018). This time I’m travelling south, to the land Down Under for Web Directions Code.
If you’ve ever been to Singapore, you’ll know that we have hot and humid weather. ALL THE TIME. Jackets are worn in air-conditioned rooms, not outdoors. So call me weird but to be in Melbourne during winter was nice for me.

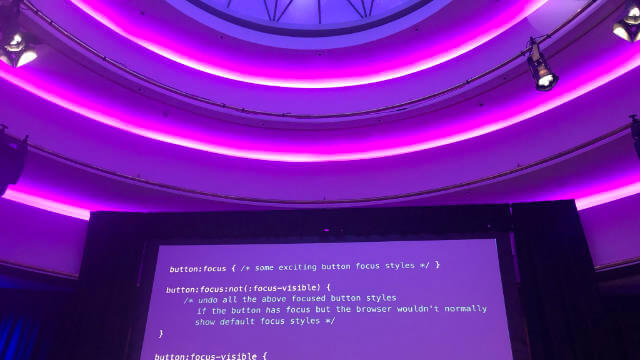
There was a general consensus among the speakers that the purple lights, which were in line with the conference theme colours, made for really good photos. Not sure if it was planned or just a coincidence, but Code Leaders theme colour was green. Don’t think green lights would have had the same effect though. 🤷
Normally I have my talk cemented weeks before the actual conference, but I had a very busy July at work in addition to other commitments like TechLadies and basketball, so I found myself adding stuff to my slides just before I was due to go on stage. I don’t recommend this at all, but hey, life happens.
The Code audience was really warm and responsive, which made it very reassuring as a speaker. There were some issues because my laptop lost WiFi connection halfway through and I chose this once to use Can I use… embeds directly instead of screenshot-ing them like I normally did. Murphy’s Law.

But because I was going a mile a minute, I had time to ask the superb AV-in-charge to help me sort things out. And the show went on. The part I chose to add in the morning was a section about non-rectangular-ness on the web, with all the Beyoncé-related examples I could dig up at short notice.
Web Directions Code was a spectacular conference. Every talk was chock full of useful information and I met so many awesome people. I got to see Mandy Michael, Patima Tantiprasut and Phil Nash again. Patima’s keynote was stellar and I can’t wait to share it when the videos are released. Mandy (who is officially friend of Talk.CSS for eternity) was brilliant as usual, and her slides were super gorgeous.

After the event wrapped up, some of us stuck around for an extra day in Melbourne, and so Road Trip! It was Sara Soueidan, Mike Riethmuller and I along the Great Ocean Road. There were kangaroos, birds and the splendour of mother nature. An all-round great time in the land down under. ❤️
🇵🇭 @ Form Function & Class 9
This is my third Form Function & Class, and this conference will always have a special place in my heart. It was the first conference I ever attended (back in 2014, and I dragged Zell to go with me). I gave a talk here last year, and came back again to hold a CSS grid workshop.
As someone who’s involved with conference organising myself, I could fully understand the stress of the organisers when the Manila Airport SHUT DOWN the day all the speakers were due to fly in because of a plane crash-landing earlier in the morning. 😱
I ended up being the only speaker who got here on the scheduled travel day, maybe because I flew on Philippine Airlines…? As a result, my workshop was the only one running on the conference day itself. I did make an impromptu edit to my slides. 👇

Attendees of the other 2 workshops got inadvertently diverted to mine, so instead of a cosy 20-30 audience, it became more than 100 attendees. No pressure. 😲
Well, CSS grid for everyone then. ¯\_(ツ)_/¯

Thankfully, Holgar managed to land later that evening, while Vitaly finally got in and through Manila airport at 4.30am the next day. The troopers that they were, we got the 2 workshops rolling by 9.30am. Respect. 🙌
FFC has been part of my web development career from the beginning and they really are the pride of the Southeast-Asian web community. The organisers are a taking a well-deserved hiatus for the indeterminate future, which makes this experience all the more precious. Love them always. ❤️
🇪🇪 @ Refresh 2018
Before I even say anything about the conference, let’s talk about Finnair’s Northen Lights cabin display. I mean, look at it. Maybe I’m easily impressed but this was such a nice touch.
I love the Northern Lights display in the @Finnair cabin 😍 pic.twitter.com/zLg7TioXZX
— HJ Chen @ Refresh 🇪🇪 (@hj_chen) 5 September 2018
In addition to this being my first time in Estonia, it was also the first multi-track conference I spoke at. I’ve only ever been an attendee at a multi-track conference and I had this uneasy feeling that I would be addressing an empty room because I’m not a known speaker, and I was covering a rather niche topic.
But I remembered something Sandra Persing told me early on during the Mozilla Developer Roadshow, that every talk is a performance, and we owe it to the audience to deliver a good one every time, regardless of the circumstances. So when I had to start my talk facing a barely half-filled room, I channelled my inner Beyoncé and let it rip.

I opened up by thanking the audience who were present, because honestly, there was another session going on at the same time that I wanted to attend. Here’s also where having friendly faces in the audience really helped, with Asim Hussien and Milosz Piechocki right in the front row.
Somehow, at the halfway mark, people started streaming in, so I don’t know what happened, maybe people just needed more time for lunch or something. Or they were actually here for the next guy. 🤣 But I did wrap up to near full-house, so I guess that’s not too bad.
The individual conversations I had with audience members who came up to me afterwards though, were golden. I mean, I got really kind feedback, in terms of my talk delivery (which made me feel much better about myself 😌), but also ideas and discussion around internationalisation and translating content across languages and cultures.
Much appreciation for the research and the time invested by @hj_chen to adapt her typography talk to each new audience 👏 @REFRESHRocks pic.twitter.com/6Fjo7KPQcA
— Laura Carvajal (@lc512k) 7 September 2018

Kay Drechsler shared a bug his team was facing with regards to ::first-letter, Flexbox and text-transform for Arabic, where the ligatures were being messed up. I’m still trying to figure it out by building a reduced test case, write-up coming soon.
Point is, I learned so much from this experience, and I’m very grateful to Janika and her team for having me, and holding such a great conference.
On an unrelated note, this is the third time I’ve been at a conference that coincided with a major sporting event. This time it was the Tallinn Marathon. I wonder what will be next…
🇫🇷 @ Tech Speakers Meetup
Tech Speakers is an initiative by Mozilla that supports technical evangelists in regional communities around the world by providing resources and funding. I officially joined them in April this year, and this was my first Tech Speakers meetup.

The event was held at MozSpace Paris, currently in a gorgeous building that used to be the embassy of Austria. It happened to be European Heritage weekend, so the building was open to the public, and it was quite amusing to see curious people peer into the room while talks were going on.

It was a weekend of 7-minute talks by every participant, as well as workshops on Rust, WebAssembly, Firefox Go and Project Things. Mozilla had invited 4 coaches to provide feedback on each participant’s talk.

The Rust and WebAssembly workshops were run by Dan Callahan, and he did a wonderful job of explaining things, the design rationale behind both projects and the use-cases they are targeting. I came away with a much better understanding of both, and now I’m compelled to learn Rust.

Because of the slew of events I had lined up, I was only in Paris for 3 days. I did manage to visit the Lourve though, and checked off “see the Mona Lisa”. However, it was the painting hanging on the opposite wall that really blew my mind 🤯.
The Wedding Feast at Cana by Paolo Veronese. It’s almost 10 metres across and nearly 7 metres tall, with so much detail that you could probably write a screenplay around the characters in the painting.
The Lourve also has a nice collection of ancient Greek inscriptions plus an amazing collection of Islamic Art. I spent a lot of time in that exhibition, learning about Arabic calligraphy, book making, culture and history.

Overall, a great weekend, if I don’t say so myself.
🇯🇵 @ W3C Workshop on Digital Publication Layout and Presentation
My very first W3C event! It took 3 plane rides and 2 transits to get to Tokyo but I made it. I’m immensely grateful to Florian Rivoal for inviting me to present at this workshop.

The goal of this workshop was to bring together people from the web world and people from the digital publishing world to evaluate the current status and explore future directions of visually-rich long-form digital publications.

It was very eye-opening to hear the perspectives from the digital publishing world, as well as learn more about the challenges and potential advancements in the area of digital comics and manga.
Rachel Nabors gave an engaging presentation on interactive comics that showcased the potential of where digital comics could continue to develop. Pablo Defendini presentation was also a highlight for me and I’m trying to recreate his working prototype for Toy Planes in CSS grid, stay tuned.
One of my favourite talks was by Elika Etemad (AKA fantasai) on the design principles behind CSS. If I had my way, I’d make every single web developer on the planet watch it. Most of us talk about designing with CSS but she is one of the few people on the planet who is qualified to talk about designing for CSS.

I also got to meet my fellow CLReq team members, Bobby Tung and Eric Liu in person for the first time.
Although this was a fairly short trip of 3 days, it was extremely fruitful. I learned a tonne from the presentations as well as the conversations I had with numerous experts with decades of experience in their respective fields.
🇧🇾 @ CSS-Minsk-JS 2018
Next stop in my crazy September was Minsk. I first knew of the Minsk frontend community when I met Sasha Shinkevich at piterCSS last year. And I was extremely excited when I got invited to speak at CSS-Minsk-JS because, let’s be honest, opportunities for me to meet my friends from the Russian-speaking web community are few and far between.

Turns out I was on the same plane as Ashi Krishnan, who delivered a brilliant talk on doing machine learning with Javascript. But the highlight for me was how we inadvertently became the unofficial Minsk web typography conference as Peter Müller, myself and Bram Stein presented 3 font/typography talks in a row.

Was also reunited with Tanay Pant, whom I met for the first time in Paris just a few days prior. His talk on mixed reality was great, with live demos on stage. Pokémon were involved.
I got the chance to record a podcast episode with Vadim Makeev, who does so many amazing things in the Russian web community. We chatted about Internationalisation, typography and web stuff in general.
Vadim was one of the first conference organisers who gave me the opportunity to stand on a stage and talk about CSS (and typography). I now have friends in the Russian-speaking web community because of him, and I can’t thank him enough for that.

After-party was great fun, as we went bar-hopping in the Minsk city centre. Unfortunately, I ducked out an hour early because I had to head off to the airport the next morning. But I got a few beers and shots in before saying my goodbyes. Sorrel shots are very delicious.
I also learned that there is a Russian term for CSS developer, верстальщик, thanks to Liudmila Mzhachikh and Alexey Okhrimenko. The two of them hosted both days without a dip in enthusiasm.
Clearly, I did not spend enough time in Minsk, and this is a city I definitely want to come to given the chance.
🇬🇧 @ View Source 2018
Oh, this was such a good event. View Source was part of a week-long series of festivities by Mozilla, cumulating with the Mozilla Festival AKA MozFest over the weekend. The speaker line-up was really diverse, and I was really happy just to meet these awesome humans in person.
Also managed to snag a ticket to attend the London edition of #causeascene Conference, which is one of the most though-provoking conferences one will ever attend. Videos from the conference are available online.

I had the chance to meet up with Saron Yitbarek in San Diego earlier this year, but watching her live was such a treat. You know who else I got to see live? Jen Simmons 🤩
The talk I gave was a revision of the one I gave on the Developer Roadshow, but more than half the slides were completely different. The theme was still the same though, and I couldn’t beat the previous title, so…
But MozFest was something else. Taking place at Ravensbourne University, first of all, the school is called RAVENSBOURNE 😲.

Anyway, it was nine floors of bustle and a million things going on at the same time. The most memorable session was the panel on Data in Oppressive Regimes, with Esra’a Al-Shafei and Mahsa Alimardani.
Here are all the photos from View Source 2018.
🇩🇪 @ beyond tellerrand 2018
Had to bounce back to Singapore for DevRel Summit (which was an amazing event IMHO) before coming back to Europe. I had met Marc Thiele for the first time at SmashingConf San Francisco earlier this year and when he invited me to speak at beyond tellerrand, I was beyond ecstatic.
As Marc explained to me, tellerrand means the edge of a plate, and beyond tellerrand is a conference that wants to move outside the edge, thinking outside the box if you may. It shows in the speaker line-up, with talks ranging from machine learning, to branding and lots of interesting topics in between.

Oh the people I got to meet in person! First of all, I’m not ashamed to admit I’m a huge fan of Debbie Millman, and honestly, it felt like we moved in such different circles I’d never meet her in person. You know, like how I’d never meet Beyoncé in person? And then, I saw her in the speaker line-up and just died.
Also got to meet another typography friend, the one and only, David Jonathan Ross AKA DJR. My new goal is to meet and take photos with as many of my online typography friends as I can. It’s like Pokémon GO, but better. I missed taking one with Oliver Schöndorfer though, but his talk on variable fonts was fantastic.

And I finally got to meet Charlie Owen *runs around with flailing hands* Unfortunately, we only managed a short chat, and my star-struck brain did not think to ask for a photo together. But the next time I find myself in Berlin, you know who I’ll be looking up.
I’m probably just listing all the people on the speaker list, but how can you blame me? Have you seen the full line-up? The only thing is there wasn’t enough time to get to know them all. At least I managed to have lunch with Léonie Watson. Can’t win them all.
The conference itself was amazing. The atmosphere was electric. Tobi Lessnow brought so much energy to the stage. And every single talk was simply aces. Josh Clark opened with an insightful, thought-provoking talk on machine learning.

I adored Cécile Dormeau’s illustrations and her inspirational, uplifting talk as well. Gemma O’Brien did live lettering, which thrilled me to no end. Frederik Vanhoutte gave the most beautiful talk about creativity. Marcin Wichary did a fascinating one on keyboards, and Jenny Shen closed off the conference with a great one on cross-culture design.
If it weren’t for beyond tellerrand, I would never have been able to meet all these people who are beyond my regular circle of developers, and I’m immensely grateful for the chance to speak in front of almost 500 people. 500 people in a CSS talk. About boxes. Imagine that.
Some photos from the event.
🇲🇾 @ deTECH Conference 2018
My last event of the year was deTECH Conference in my hometown of Penang. This was an inaugural conference organised by local community leaders to expose the local tech community to new technologies and emerging indsutry trends. It may not have been a typical developer conference that I usually turn up to, but I feel heartened that we are starting up more tech conferences locally.

I ran a CSS layouts workshop on the first afternoon, and because most of the audience were beginner web developers, it was much different delivery from the workshop I gave just a few weeks prior at beyond tellerrand. This was the third workshop I ran this year, and now that I’ve finally ported my code examples to Codepen, I think I’m going to continue using Codepen for this purpose moving forward.
Although, I realised that Codepen doesn’t really support Internet Explorer and it would be nice if my content around Feature Queries was displayed in IE. Let me consider additional options. Anyway, even though the talks covered a variety of topics, they were all given in the context of Southeast Asia, which I loved so much.
I admit I’m rather partial toward my region of Southeast Asia, and I’m very open about this. Because I strongly believe that we have the potential to do as well, if not better, than our Western counterparts. I have opinions about this. But I won’t go into detail here.

My one of my favourite talks was Big Data in Agriculture by How Yong Guan from local drone start-up, Poladrone. The founder had grew up around plantations and decided to create a solution that would solve pain points faced by plantation owners and their workers. Context is everything.

Another favourite was Because Robots are People Too by Abhilash Murthy who created Bus Uncle, Singapore’s most well-loved chatbot which tells users bus timings. In fluent Singlish. Again, local flavour is best captured by locals. It’s no surprise my 2 favourite talks revolve around application of technology in the 2 countries I grew up in and call home.
I’m a huge believer that context is everything. It’s great to take ideas, advice and innovation from other places that have achieved certain levels of success and results, but apply all that knowledge to solve problems that are most relevant to our local contexts.
😌 Wrap up (finally)
When I ended 2017, I didn’t think 2018 could top it. But now, as we’re nearing the end of the year, I’m reconsidering that thought. This was the most amount of travel I’ve ever done in my life, for 17 events across 13 countries, to talk about CSS. And represent Southeast Asia on the conference circuit.
Along the way, I also made a minor directional career shift, from Developer to Developer Advocate (we’ll see how that turns out, stay tuned), and accrued enough miles to (hopefully) get my older sister a cheap ticket for next year’s holiday 😛.
Thanks to the various event organisers who thought I had something to contribute, and brought me to their events despite how far away I was from them, I managed to tick off a number of people on my “must-meet-in-person-before-I-die” list.
All this, from CSS.
What an incredible privilege 🙏.
Bonus round: 🇮🇩 @ MozKopdar JKT Dec 2018
I thought I was done for the year, but I took an impromptu trip down to Jakarta for MozKopdar JKT’s last meetup of the year at the Mozilla Community Space in Jakarta with my friends (and fellow DevRel teammates), Alex Lakatos and Julia Biros.

Alex and I were both Mozilla Techspeakers and since Alex and Julia were in Southeast Asia for vacation, they asked if I wanted to come along and give a talk as well. I’d never spoken in Indonesia before and thought it’d be a great opportunity to meet some of the Indonesian developer community so impromptu trip it was!
Jakarta is about 2 hours away from Singapore so it wasn’t that much travel. Also, the new train service from the city to the airport made things much more hassle-free than before. There’s also Go-Jek now, which is great for commuting within the city.
For people who are unfamiliar with Southeast Asia (sans Singapore), 100–125cc motorcycles are a very common mode of transportation. And for dense cities like Jakarta, where cars get stuck in traffic for hours, motorcycles can often get you to your destination much faster.

The Mozilla Community Space in Jakarta was so lovely! It was cosy and filled with personal touches, from stickers near the doors and light switches, to a shelf full of fox plushies and hand-painted walls depicting the various Community Spaces around the world.
I went first, with a talk on (what else?) layout, specifically Flexbox and Grid, but this time instead of slides, I went with using DevTools to demonstrate and explain the different concepts that these new properties introduced. And it turned out rather well, which means this might get polished up into a new conference talk for next year? Maybe?

Then Alex delivered his mind-blowing talk showcasing all the things DevTools can do but somehow I didn’t know existed. Javascript debugging on Firefox has improved leaps and bounds over the past couple of years and I highly encourage everyone to give it a try. You might be pleasantly surprised.
Anyhow, it was a really short trip for me, as I only stayed a night, but I’m definitely looking forward to coming back again. And now I’m REALLY done with travel for speaking this year 😌.