My first assignment as a web developer was to style the theme for the Temple University in Singapore website. The original site was built using Drupal, however, the developer had gone AWOL and there was no way to access the source code of the site.
My team’s solution to this sticky situation was to clone the HTML of the original site using wGet and use that to rebuild the whole site from scratch using Drupal. My job was to make this replacement site look like the original.

An experienced front-end developer could probably do this in an hour, with one hand tied behind his back. I, on the other hand, was anything but experienced. In fact, I was probably closer to the moon than to being experienced. The matter of the fact was I had a sketchy concept of HTML and no idea what CSS was before I got this job.
I had built a couple of websites before, one of them on Drupal 6 and two others using Dreamweaver, but I never actually coded a website from scratch before, hence the lack of knowledge in these 2 critical aspects of web development.
It may have been divine intervention or some miraculous twist of fate that I landed this job as a web developer. But I realised I had to get myself up to speed, pronto. This was taking learning on the job to another level. The very first thing I did was to go through the HTML and CSS track on Codeacademy. Twice.
A ninja-level friend of mine recommended Bento, which is a compilation of sites which teach you whatever programming language you wish to learn. So I went through the HTML and CSS tracks on Dash as well.
I also managed to get my hands on a copy of John Duckett’s HTML & CSS, and promptly devoured that too. This may sound like overkill to some of you, but I was not the kind of genius who got things a first glance. Constant reinforcement is the key, for me at least. At the end of all that, I got myself a pretty solid understanding of the basics of HTML and CSS.
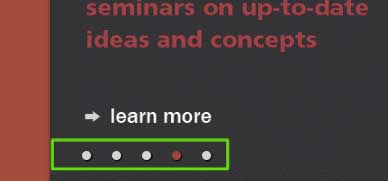
The trickiest part of this project for me at the time was styling the pager for the homepage carousel. Here’s how I did it.

Working with the original live website as a visual guide, I tweaked the clone’s CSS bit by bit and managed to get the job done within a week. The website launched as planned, with me breathing a huge sigh of relief. I got through my first project and nothing exploded!