CSS can do that too!
By Chen Hui Jing / @hj_chen
Hello everyone! This is the first time I'm participating in JSNation and I hope you've all had a great time so far. JSNation is the biggest Javascript conference in the cloud, so naturally, I'm going to talk about CSS. Specifically, things that we used to need Javascript for, but now can be simplified by using CSS alone.
🇲🇾
👾
🏀
🚲
🖌️
👟
💻
🖊️
🎙
🦊
🥑
🧗
🏳️🌈
A quick introduction. My name is Hui Jing, and I'm simple enough that these emojis paint a fairly comprehensive picture of who I am as a person. I happen to be Chinese, and if you're unfamiliar with Chinese names, our family names come first, followed by our first names.
CSS solutions for…
Responsive text
Scroll snap
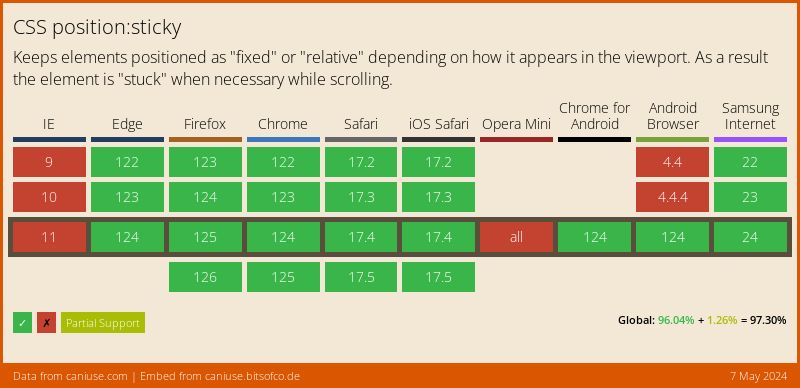
Sticky elements
Masonry layout
This is going to be a rather short 20 minute talk, so I don't expect people to instantly pick up everything I'm trying to cover. Instead, I just want you to know these things exist, and if you ever need to use them yourself, you can take your time in understanding them at a deeper level and apply them to your specific use-case.
Responsive text
Try it in your browser
Let's start with responsive typography. To me, the web is fun because you can't control the environment via which your audience views your creations. For textual content on the web, a key concern is its legibility and readability.
Masonry layout
Try it in your browser
This feature is only implemented in Firefox, and can be enabled by setting the flag layout.css.grid-template-masonry-value.enabled to true, in order to allow testing and providing of feedback.
There is no one right way to do things.
When I write CSS, I always remind myself to keep an open mind. CSS is evolving faster than it used to, and it is also becoming more powerful than before. And yet, having new features doesn't necessarily make all the old properties obsolete. CSS may not be everyone's cup of tea, but it certainly is mine.
Further reading and references