Our Stylish Future
By Chen Hui Jing / @hj_chen
CSS has come of age
Modern CSS solutions for…
- Responsive text
- Scroll snap
- Sticky elements
- Masonry layout
- Container queries
Responsive text

Scroll snap

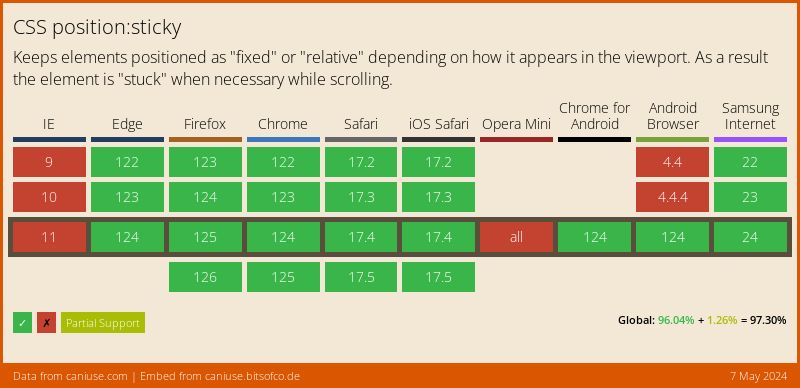
Sticky elements

Masonry layout
This feature is only implemented in Firefox, and can be enabled by setting the flag layout.css.grid-template-masonry-value.enabled to true, in order to allow testing and providing of feedback.
Container queries
This feature is only implemented in Chrome Canary, and can be enabled with the "Enable CSS Container Queries" feature flag under chrome://flags, in order to allow testing and providing of feedback.
There is no one right way to do things.
Context is everything.
Further reading and references
- Precise control over responsive typography
- min(), max(), and clamp(): three logical CSS functions to use today
- Responsive Type and Zoom
- Failure of Success Criterion 1.4.4 due to incorrect use of viewport units to resize text
- Practical CSS Scroll Snapping
- Understanding positioning in CSS
- Scrolling box definition in CSSOM View Module
- Native CSS Masonry Layout In CSS Grid
- Container Query Proposal & Explainer
Thank you
Font is Fraunces by Undercase Type.



