Making CSS from Good to Great
The Power of Subgrid
🇸🇬 Singlish edition 🇸🇬
😏 Singlish-o-meter 🤔
Singlish lesson: Tok Kong
Hokkien term meaning “superb” or “top of the line”.
In Mandarin, it's possible to write it as “督公 (dū gōng) ”
“Have you used CSS grid to build layout? It's super tok kong!”
Source: The Coxford Singlish Dictionary
🥑 Developer Advocate 🥑
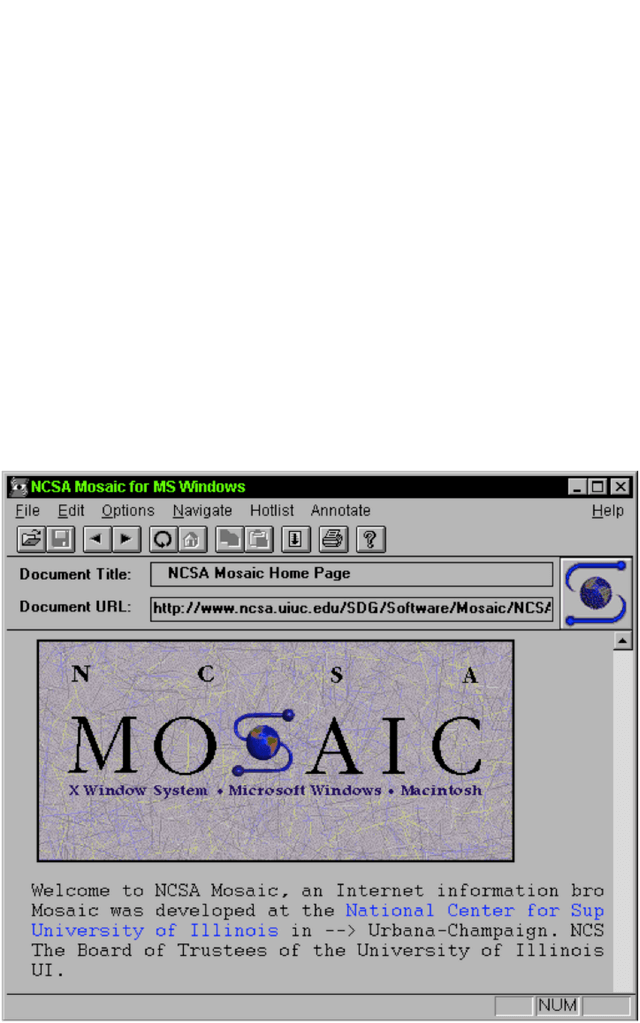
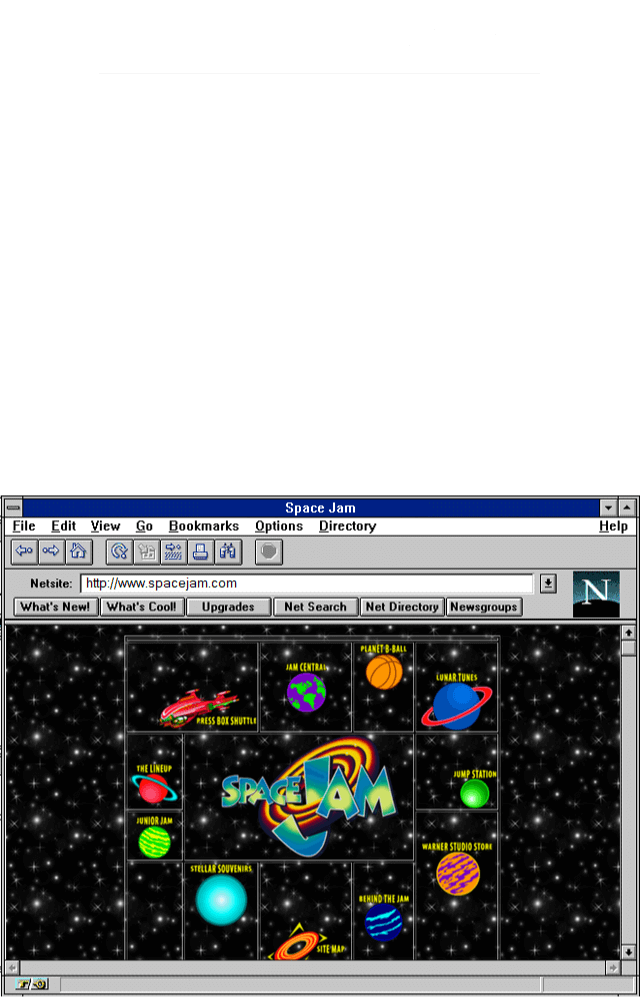
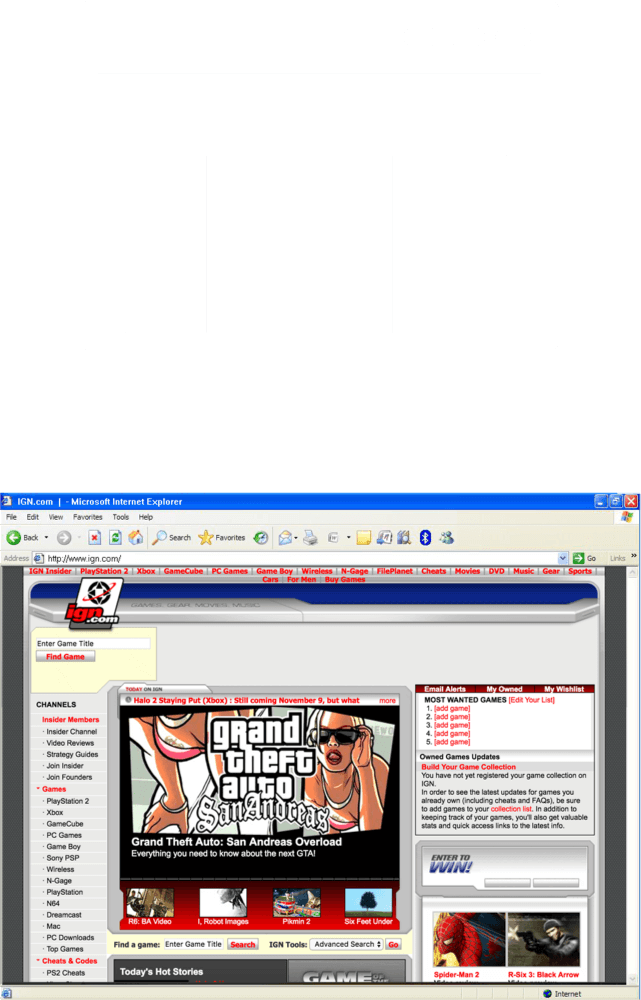
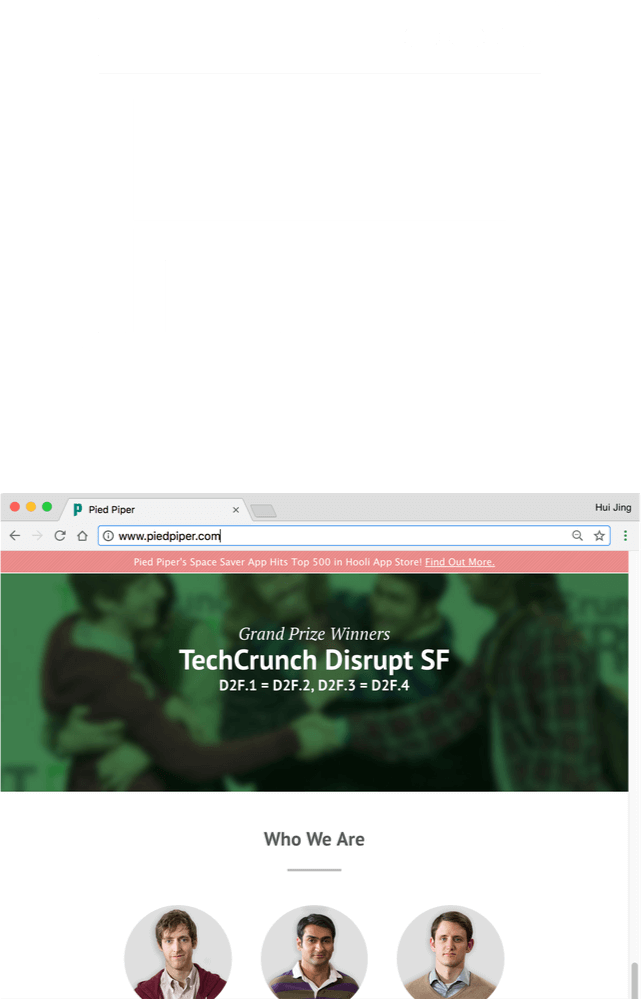
Web layouts over the years

Singlish lesson: Swee
Hokkien for “pretty” or “beautiful”. Also used to describe something as properly or correctly done.
“This layout do until very swee leh.”
Source: The Coxford Singlish Dictionary


Singlish lesson: Jia lat
Hokkien adjective literally meaning "to eat strength". Means that a task is onerous and consumes one's energy. Can sometimes be used to denote being in trouble.
“Have you inspected Twitter lately? The markup nest until very jia lat leh.”
Source: The Coxford Singlish Dictionary

Singlish lesson: Senget
Malay for “slanted” or “crooked”.
“How come the last item in the row senget wan?”
Source: The Coxford Singlish Dictionary


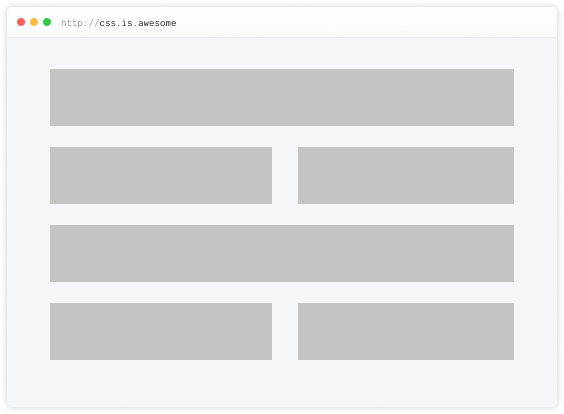
Block layout
designed for laying out documents

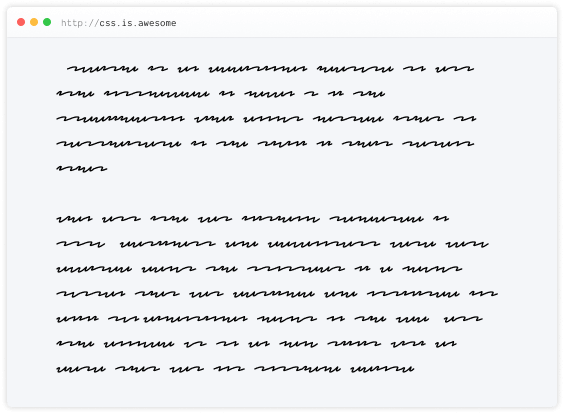
Inline layout
designed for laying out text

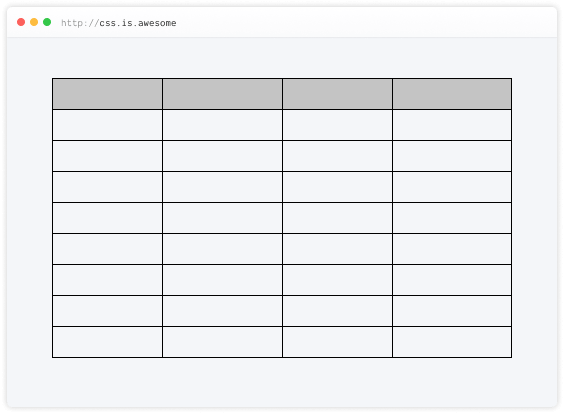
Table layout
designed for laying out 2D data in a tabular format

Positioned layout
designed for very explicit positioning without much regard for other elements in the document

Flexible box layout
describes a CSS box model optimised for user interface design and designed for laying out more complex applications and webpages
Grid layout
Defines a two-dimensional grid-based layout system,
optimised for user interface design.
Why is CSS grid special?
“Grid works from the container in,
other layout methods start with the item”
—Rachel Andrew
Layout technique: inline-block
Item A
Item B
Item C
Item D
Item E
Item F
Layout technique: float
Item A
Item B
Item C
Item D
Item E
Item F
Layout technique: flex
Item A
Item B
Item C
Item D
Item E
Item F
Grid is the only layout technique that establishes a relationship between rows and columns of grid items.
Basics of CSS Grid
Define your grid.
Place items in the grid.
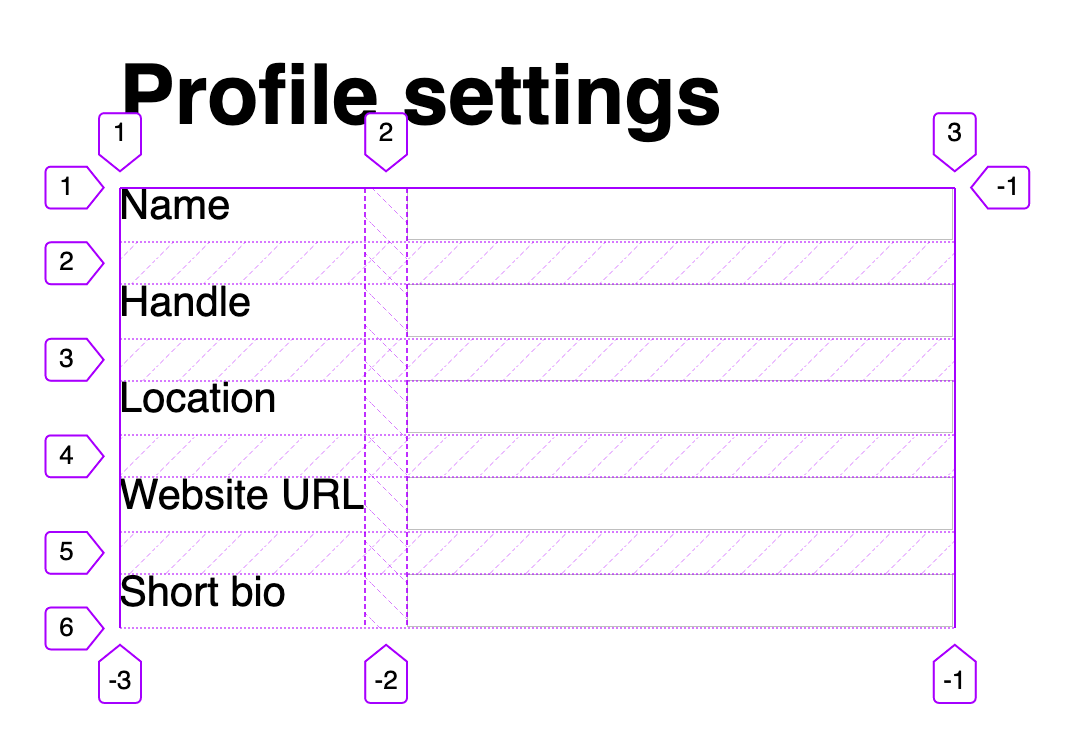
Grid terminology

Singlish lesson: Si bei
Originated from Teochew, means “very” or “extremely”
Literally translates to “死父 (sǐ fù) ” or “dead father”
“The CSS grid roll-out in 2017 was sibei successful.”
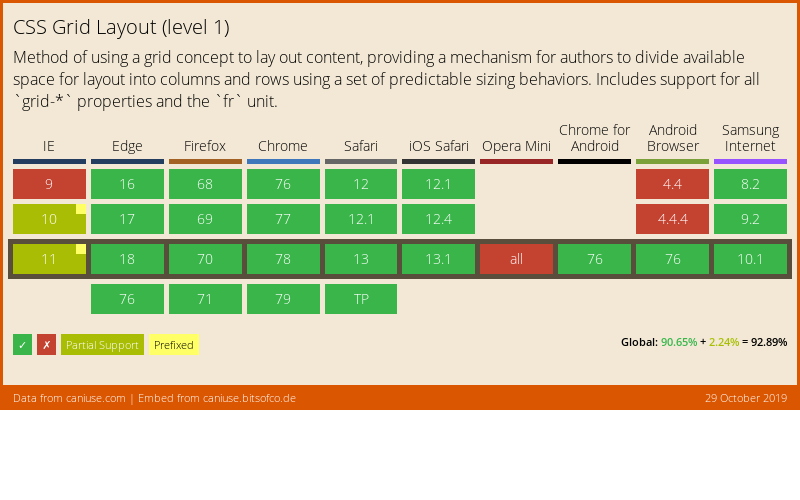
Browser support for Grid (Level 1)
Using DevTools to learn Grid
Live demo
What's in Grid Level 2?
-
Level 2 expands Grid by:
- adding “subgrid” capabilities for nested grids to participate in the sizing of their parent grids
- aspect-ratio–controlled gutters
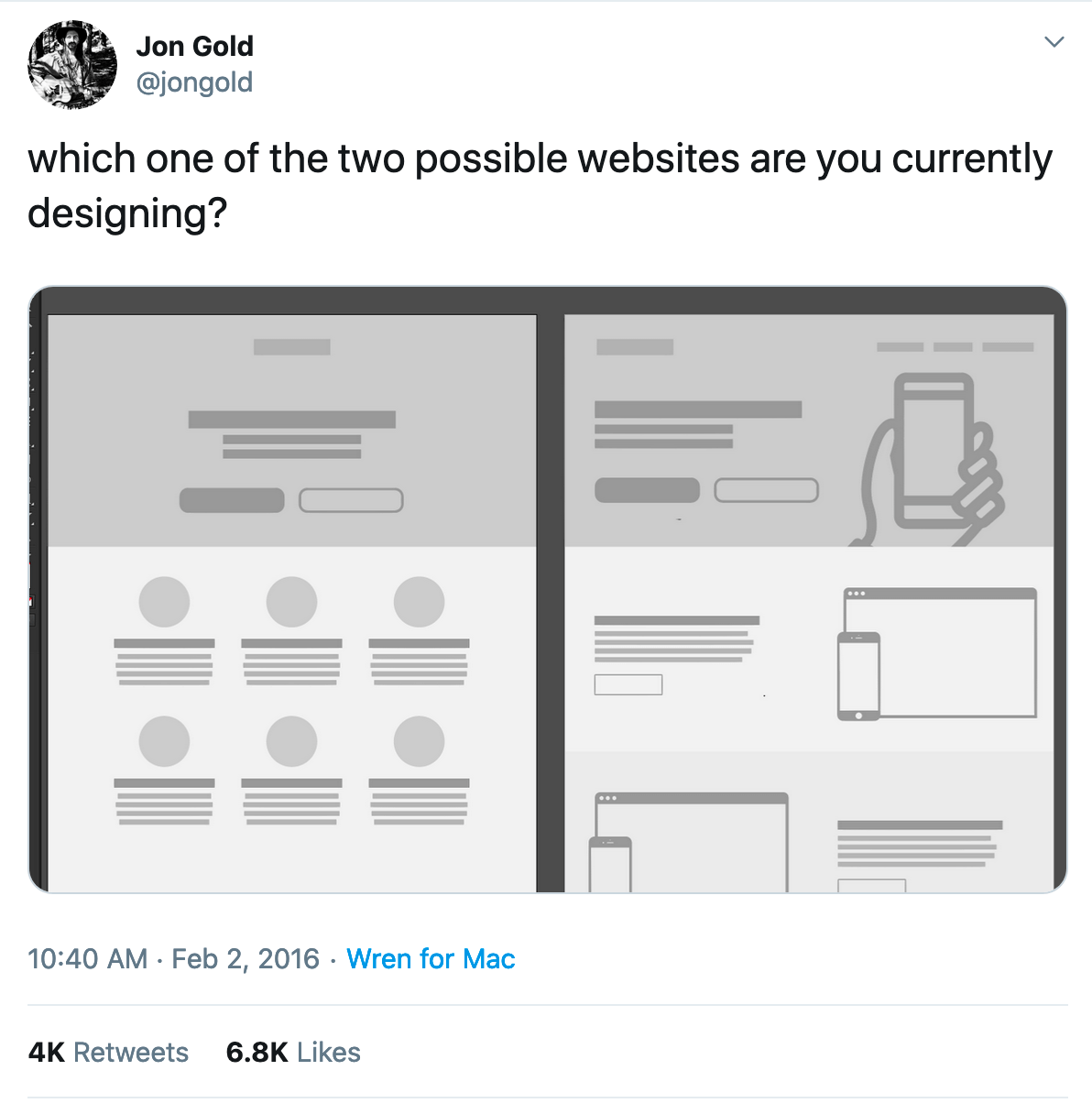
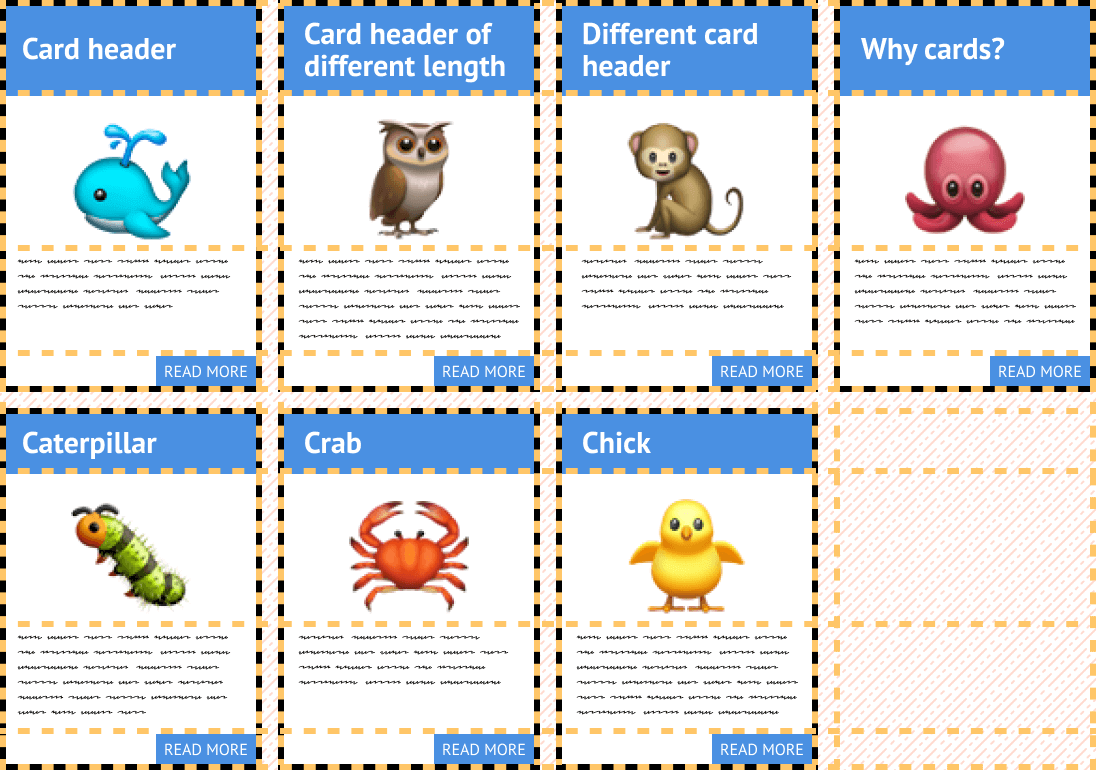
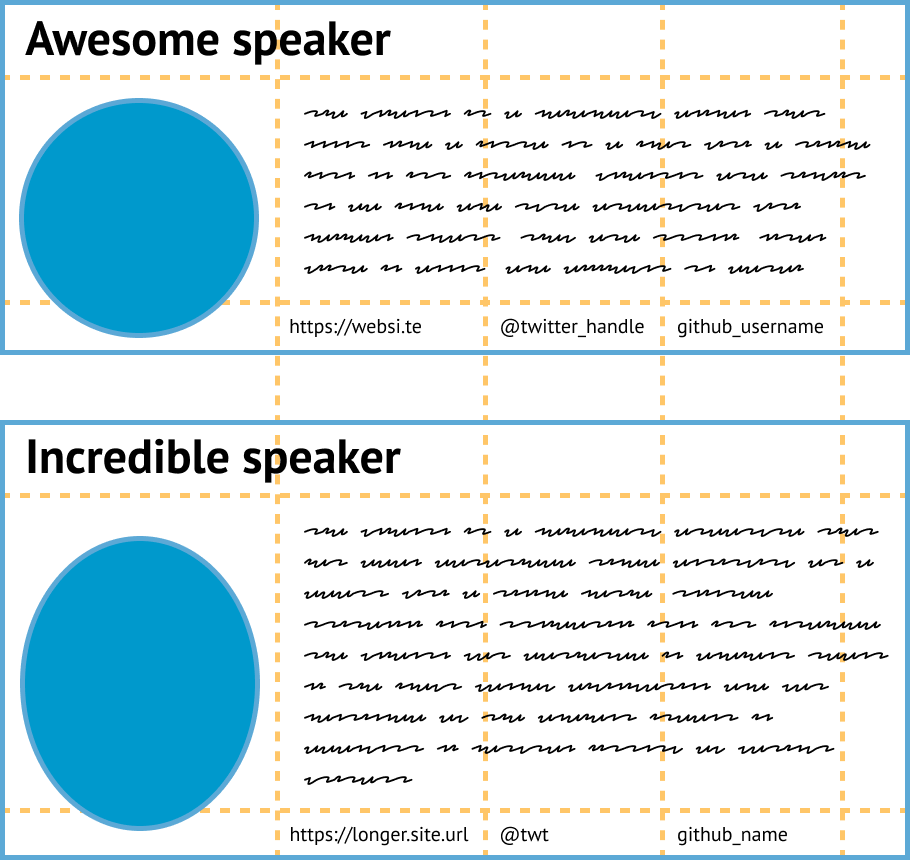
Why do we need subgrid?



The subgrid syntax
Same properties, more values
grid-template-columns: subgrid <line-name-list>?
grid-template-rows: subgrid <line-name-list>?The subgrid keyword indicates to the browser the nested grid will use the same sizing as its parent along the relevant axis.
.subgrid-container {
grid-columns: 2 / 5; /* placement for the subgrid container itself */
display: grid; /* you must still apply a display: grid to the subgrid */
grid-template-columns: subgrid;
grid-template-rows: subgrid;
}
Using DevTools to learn Subgrid
Live demo
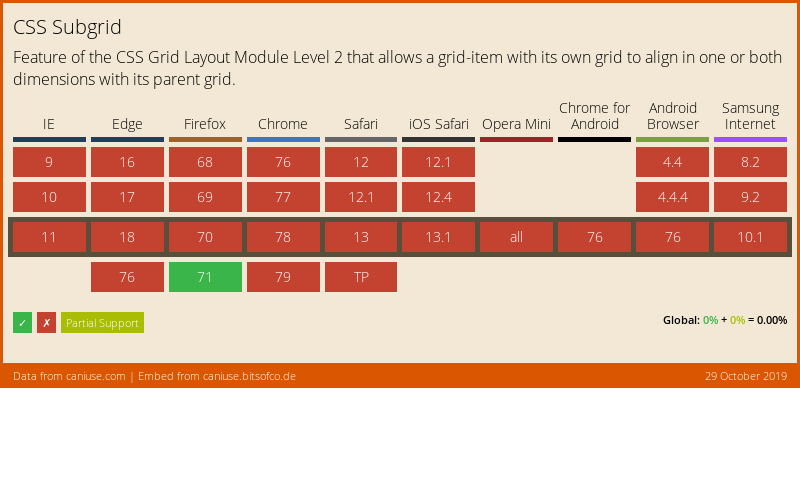
Browser support for subgrid
References
- CSS Flexible Box Layout Module Level 1
- CSS Grid Layout Module Level 1
- CSS Grid Layout Module Level 2
- Codrops reference: Subgrid
- Subgrid on MDN
- Grid Level 2 and Subgrid
- Why display: contents is not CSS Grid Layout subgrid
- CSS Grid Level 2: Here Comes Subgrid
- Grid by Example
- Researching a Property in the CSS Specifications
Thanks sia 🤗
Header font is Ostrich Sans by Tyler Finck.
Body font is Libre Baskerville by Pablo Impallari.